Dynamic Carousel Node
Send Personalized cards in the carousel for each user based on the user preference or business suggestion.
Introduction
Carousel Node is now enhanced with dynamic payload support to render the cards with dynamic content during bot conversation. Bot designers can fetch the card content from client APIs or internal sources and create the dynamic json payload to be converted to Carousel.
What's New!
- Send Dynamic Cards with Personalized Images
- Send dynamic contents and buttons for every card individually
- Supported on Web Widget and Instagram Channel
- Ability to send Static and Dynamic cards using one node
- Send upto 10 cards with one Dynamic Node
- Support of CTA Buttons and URLs as well
How to use a Dynamic Carousel?
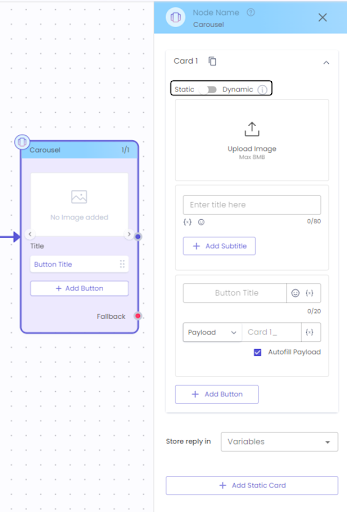
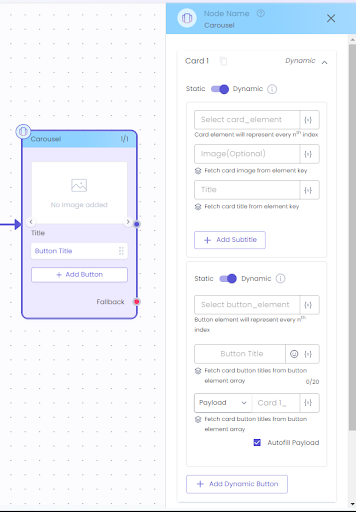
To use the Dynamic Carousel Bot designer will have to toggle the Dynamic Node Toggle button as shown below which will provide the options to pass on the JSON Elements for the dynamic cards.

Bot designers will need to form the required JSON payload during design time or runtime of the bot to have the required information to send the Dynamic carousel on the required channel.
Once the Dynamic functionality is toggled on, the Carousel Node will have these additional fields to pass the JSON Element reference for each field of the Card viz. Image, Title , Buttons etc.


Bot designers have to store the formatted JSON on a Variable to refer to the same while configuring the Dynamic Carousel node.
A sample JSON for Dynamic Carousel is shown below which is stored on the jsonVar variable :
\{\
"carousel": \[
\{
"image": "[https://picsum.photos/200"](https://picsum.photos/200"),
"bodyTitle": "Title of the Card1",
"bodysubTitle": "Subtitle of the Card1",
"buttons": \[
\{
"title": "Buy",
"type": "postback",
"payload": "card1\_yes"
},
\{
"title": "Book Test Drive",
"type": "postback",
"payload": "card1\_no"
},
\{
"title": "Know More",
"type": "url",
"URL": "[https://gupshup.io](https://gupshup.io)"
}
]\[
\{
"title": "Buy",
"type": "postback",
"payload": "card1\_yes"
},
\{
"title": "Book Test Drive",
"type": "postback",
"payload": "card1\_no"
},
\{
"title": "Know More",
"type": "url",
"URL": "[https://gupshup.io](https://gupshup.io)"
}
]
},
\{
"image": "[https://picsum.photos/200"](https://picsum.photos/200"),
"bodyTitle": "Title of the Card1",
"bodysubTitle": "Subtitle of the Card1",
"buttons": \[
\{
"title": "Buy",
"type": "postback",
"payload": "card1\_yes"
},
\{
"title": "Book Test Drive",
"type": "postback",
"payload": "card1\_no"
},
\{
"title": "Know More",
"type": "url",
"URL": "[https://gupshup.io](https://gupshup.io)"
}
]\[
\{
"title": "Buy",
"type": "postback",
"payload": "card1\_yes"
},
\{
"title": "Book Test Drive",
"type": "postback",
"payload": "card1\_no"
},
\{
"title": "Know More",
"type": "url",
"URL": "[https://gupshup.io](https://gupshup.io)"
}
]
}
]
}Now let's check on how each of the fields needs to be configured in the Dynamic Carousel.
Card Element: Card element represents the JSON Key where the Cards array is stored. During Journey execution the Card element will be iterated to fetch the information of the cards that needs to be shown to the user. Each array element inside the carousel key will form a card with its information provided inside it.
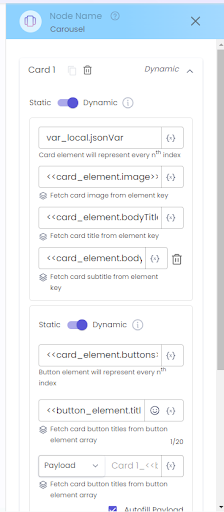
Eg.: In the above JSON the Card Element will be var_local.jsonVar as it contains the array of the cards information. Since there are 2 items inside the array then 2 cards will be processed during runtime of the journey.
Image Element: Similar to card element, the bot designer have to mention the key from which the Images for the respective cards can be fetched.
Eg.: In the above JSON the Images of each card is stored in the card elements image key. Bot will iterate through each json object inside the card element to fetch the image URLs for the same.
Title and Subtitle Elements: Bot designers have to similarly refer to the respective Title and Subtitle keys for each card inside the Card element.
Button Element: Button element can be mapped with the same or different JSONs to make it more flexible for Bot designer to fetch the Button titles from a different JSON object if required.
Eg. In the above case the Button element is referred from the same Card element JSON.
Note: Currently Dynamic Carousel doesn't support combination of Payload Based buttons and URL CTA Buttons.
Updated 7 months ago