Reply Node
Node to add a Text or Image header in a message having a maximum number of 3 buttons for user selection.
When to use
- Send promotional messages to customers on WhatsApp along with buttons.
- Showcase any single product in the conversation flow.
- Reply Node is an interactive message which will wait for the user's response as a selection on the given buttons followed by the subsequent journey.
- You can add an image of the item with a description to it along with the 3 most required buttons.
Reply Node Elements
The reply node has below major fields:
- Header Image
- Header (Image can be added as header)
- Text Header (Text can be added as header)
- Description
- Footer Text (Short description)
- Buttons (Maximum 3 Buttons, Minimum 1 Buttons)
Limitations
- Element and respective size:
| Element Name | Limit |
|---|---|
| Image Header | 16 MB (JPG, JPEG, PNG) |
| Text Header | 60 Character |
| Text Footer | 60 Character |
| Description | 1024 Character |
| Buttons | 20 Characters (Max 3 Buttons) |
- The description can’t be empty
- The button Title can not empty
- Emojis are not allowed in buttons
- Node is applicable for Whatsapp channel
How to use
To add a reply node, you can select it from the menu on the canvas or in the prompts menu on the left-hand side panel. Select text, image, video or document headers.
Reply Node
With Text Header:
With Image Header:
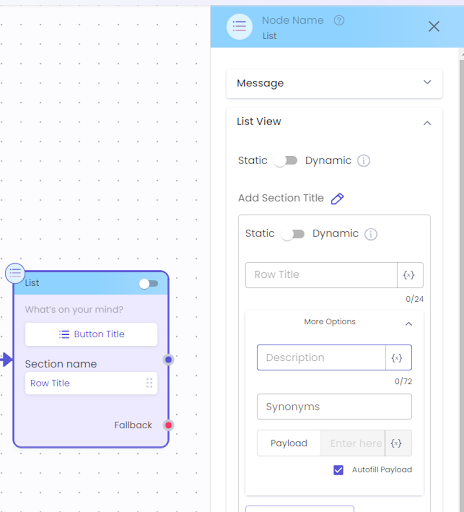
Support for Synonyms in Reply Node
Introduction
Bot designers can now add Synonyms for the List Row and Reply Button titles to ensure that the user inputs matching the title synonyms also gets captured as a valid input from the user.

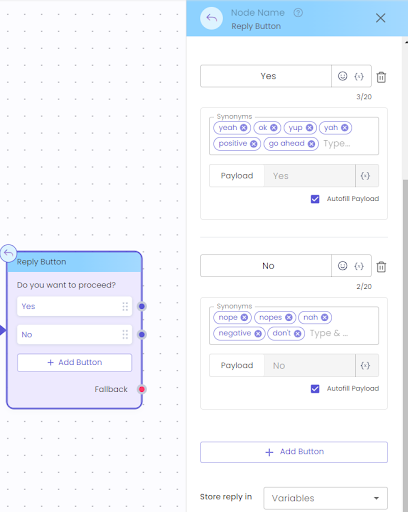
How to use Synonyms in Button Titles?
Bot designers can create nodes with the required button titles and then click on "More Options" to open the accordion containing the Synonym field. Synonyms can be typed, and then the user can press enter to save the synonym. Multiple synonyms can be entered for a single button to provide more flexibility to end-users in selecting input.

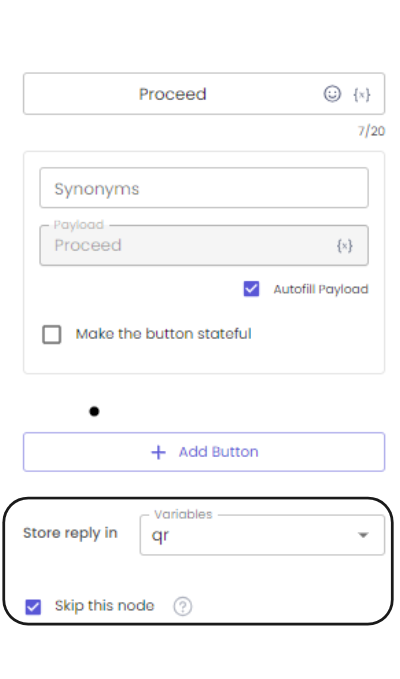
Skip Node Feature
Introduction
The Skip Node feature exists on Journey Builder Prompt Nodes, allowing businesses to skip a question where the bot is designed to ask for information from the user. If the Skip Node checkbox is enabled, the bot checks the variable mapped to the node, and if the variable already contains a value, it skips the node and proceeds to the next one.
This feature helps businesses reduce the number of repeated questions asked by the bot, making it smarter by reusing information already gathered at earlier stages or through API integrations.

Use Cases
Here are a few use cases that demonstrate the benefits of the Skip Node feature:
Customer Profile Completion:
Scenario - A customer has already provided their email address during the initial registration process.
Benefit - When the bot asks for the email address again in a subsequent conversation, it can skip this question if the email address is already stored, thereby avoiding redundancy and improving user experience.
Support Ticket Management:
Scenario - A user previously reported an issue and provided their device information.
Benefit - When the bot assists the same user in a new conversation, it can skip asking for the device information again if it is already stored, streamlining the support process.
E-commerce Checkout:
Scenario - A returning customer is making another purchase and had previously entered their shipping address.
Benefit - The bot can skip the address prompt if the shipping address is already on file, making the checkout process faster and more efficient.
These use cases illustrate how the Skip Node feature can make interactions more efficient and user-friendly by reusing previously gathered information.
More on Skip Node functionality here: Existing Console Doc Link
Updated 9 months ago