Advanced Options
You can further customize the look & feel of your Web chat widget in Advanced Options.

- You can access it by clicking the button located at the bottom of the Chat Aesthetics tab, just to the left of the Save button.

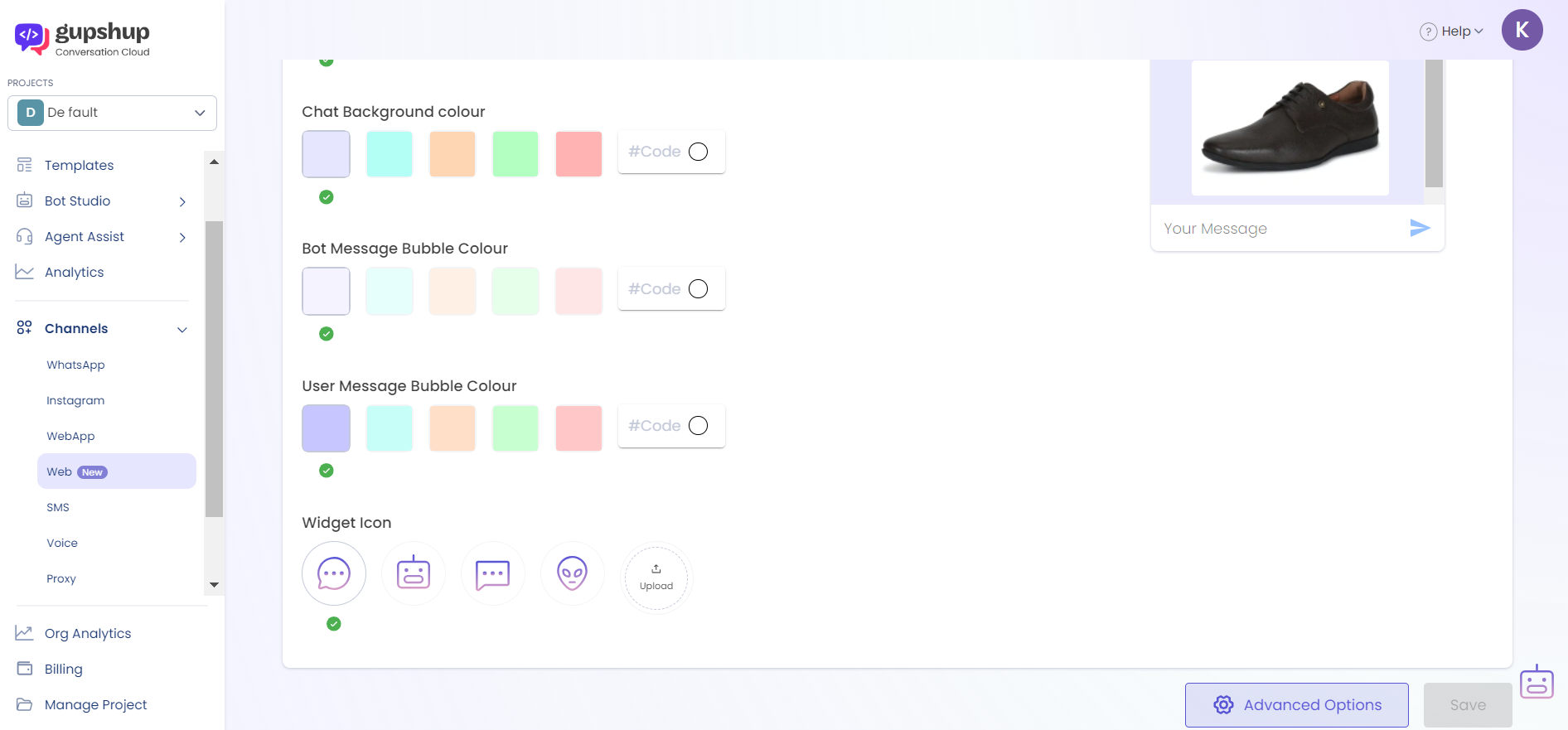
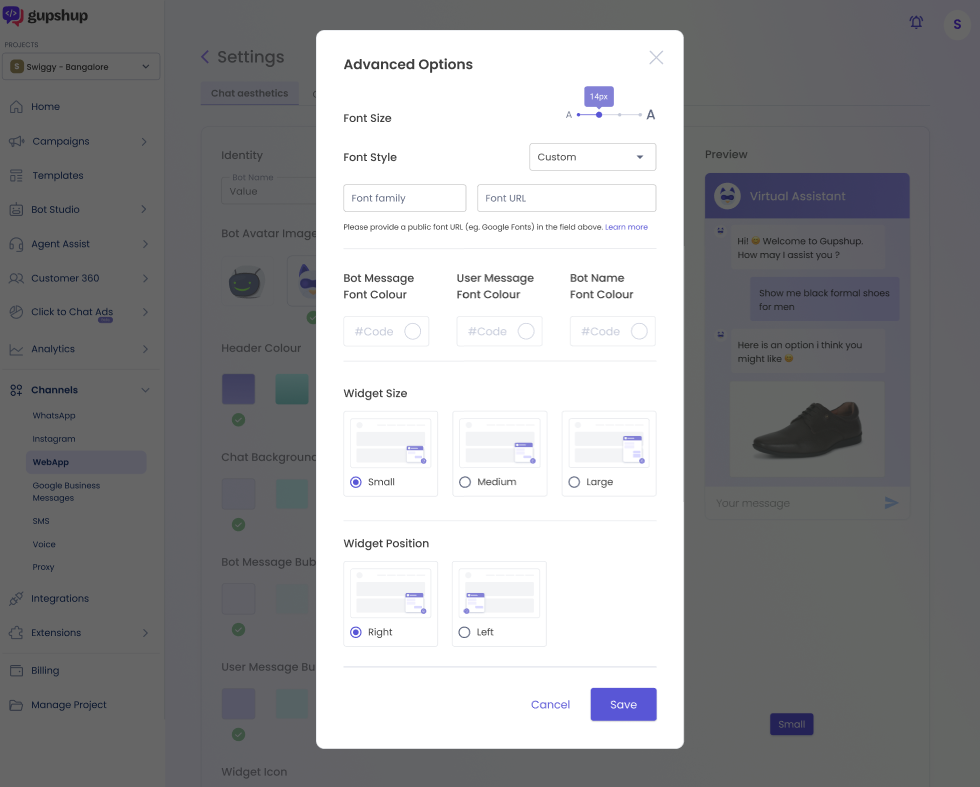
Font Size
- You can change the font size of the text in your chat widget.
- We have provided 4 options to choose from - 12 px, 14 px, 16 px and 18 px.
- By default, 12 px is set as the font size for bot and user messages.
Font Style
- You can change the font style of the text in your chat widget.
- We have provided 6 options to choose from -
- Sans Serif (selected by default)
- Arial
- Calibri
- Poppins
- Roboto
- Times New Roman
- You can also choose to set a custom font style as per your brand requirements by selecting Custom in the dropdown.
- You need to provide the Font Family name and a public Font URL to set your custom font style.
- If the Font Family name does not match or the Font URL is inaccessible, the font style will fall back to "Sans Serif".
Getting the Font URL
If you are hosting the font, please ensure that the URL is publicly accessible. If the font is available on Google Fonts, please follow the steps below to get the URL.
- Go to Google Fonts.
- Search for your preferred font and click on it.
- Click Get Font in the top right corner. You will be redirected to a new page title "1 font family selected".
- Click <> Get embed code.
- In the embed code for Web, the Font URL is present after the
link hrefparameter.- For example, the Web embed code for the font family Comic Neue is as shown below and the font URL is
https://fonts.googleapis.com/css2?family=Comic+Neue:ital,wght@0,300;0,400;0,700;1,300;1,400;1,700&display=swap
- For example, the Web embed code for the font family Comic Neue is as shown below and the font URL is
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Comic+Neue:ital,wght@0,300;0,400;0,700;1,300;1,400;1,700&display=swap" rel="stylesheet">Font Colour
- By default, the font colour is set as black (#000000) or white (#FFFFFF) based on the luminosity of its background.
- The above logic is followed for the font colours of Bot Messages, User Messages and Bot Name.
- If the header colour is on the lighter side (for example, yellow), font colour of the Bot Name is set as black whereas if the header colour is on the darker side (for example, blue), the font colour is set as white.
- You can choose a custom font colour for Bot Messages, User Messages and Bot Name using a colour picker.
- Please note that the font colour you choose here will override the font colour logic mentioned above.
Widget Size
- You can modify the size (height and width) of your chat widget as per your requirements.
- We have provided 3 options to choose from -
- Small (Width = 320 px, Height = 45% of screen height)
- Medium (Width = 360 px, Height = 60% of screen height)
- Large (Width = 420 px, Height = 85% of screen height)
Widget Position
- By default, the chat widget icon is positioned in the bottom right corner of the screen and the chat widget is aligned to the bottom and right side of the screen.
- You can change this positioning of the icon and alignment of the widget from Right to Left.
Updated about 13 hours ago